实现的功能
这次通信的对象换成了1200的CPU,想要实现的功能如下

S7-1200生成正弦波
这个可以使用Simense公司针对1200和1500系列PLC专门提供的函数库 LGF
链接可以参考这里
Library of general functions (LGF)
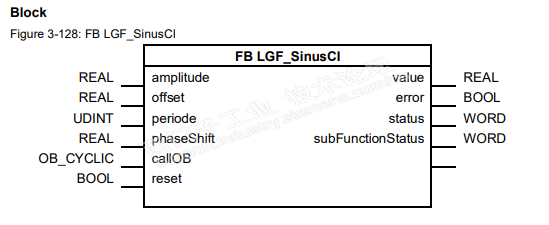
这个函数库提供了许多好用的功能,其中包括生成各种波形数据,可以直接调用即可实现。sin曲线的Block如下

reset 上通过一个布尔量控制数据的初始化,即上图中的功能3
控制功能实现
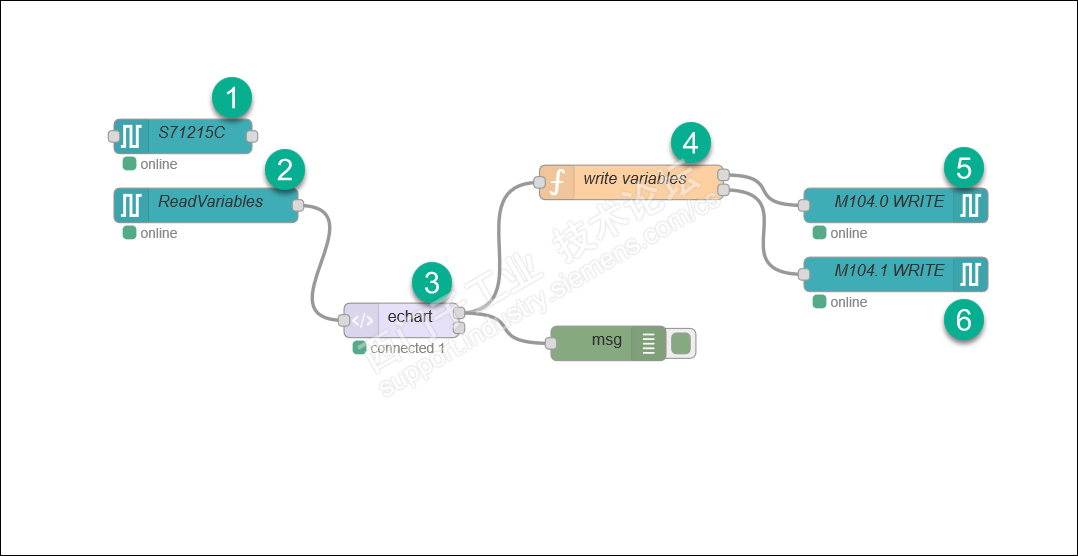
Node-Red的使用就不在赘述了,可以参考上一篇文章,框图如下

对S7-1200PLC进行通信参数的配置,以及变量的设定
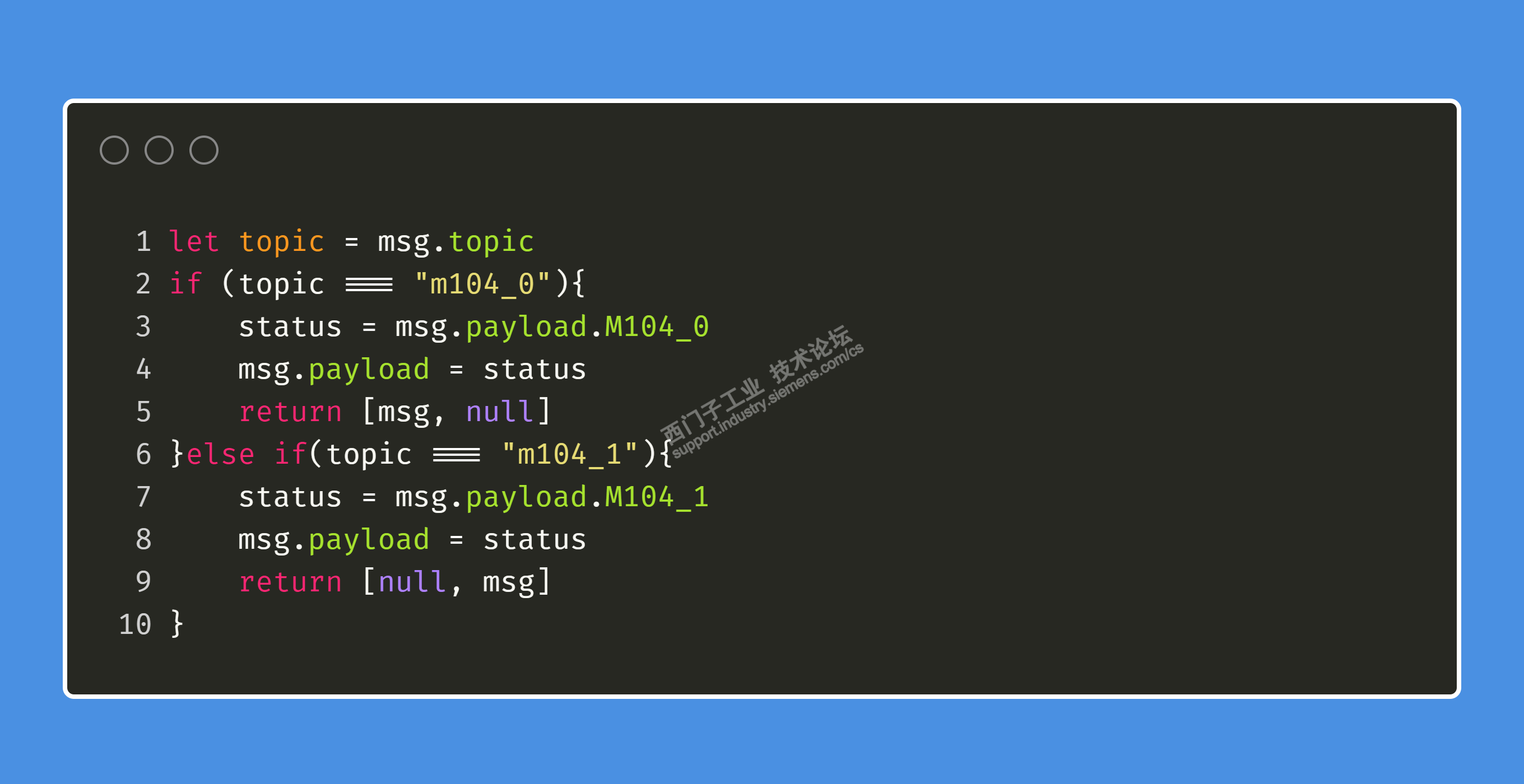
写变量是通过 S7 Out 节点实现,此节点的输入可以是单独写入也可以通过数组批量写入,msg.payload中是需要写入的值,这里通过 function 节点处理从uiBuilder中输出的msg

当topic为不同的变量名时,即写入对应变量名的状态,其中msg.topic和msg.payload是uiBuilder中通过vue中的methods方法传出

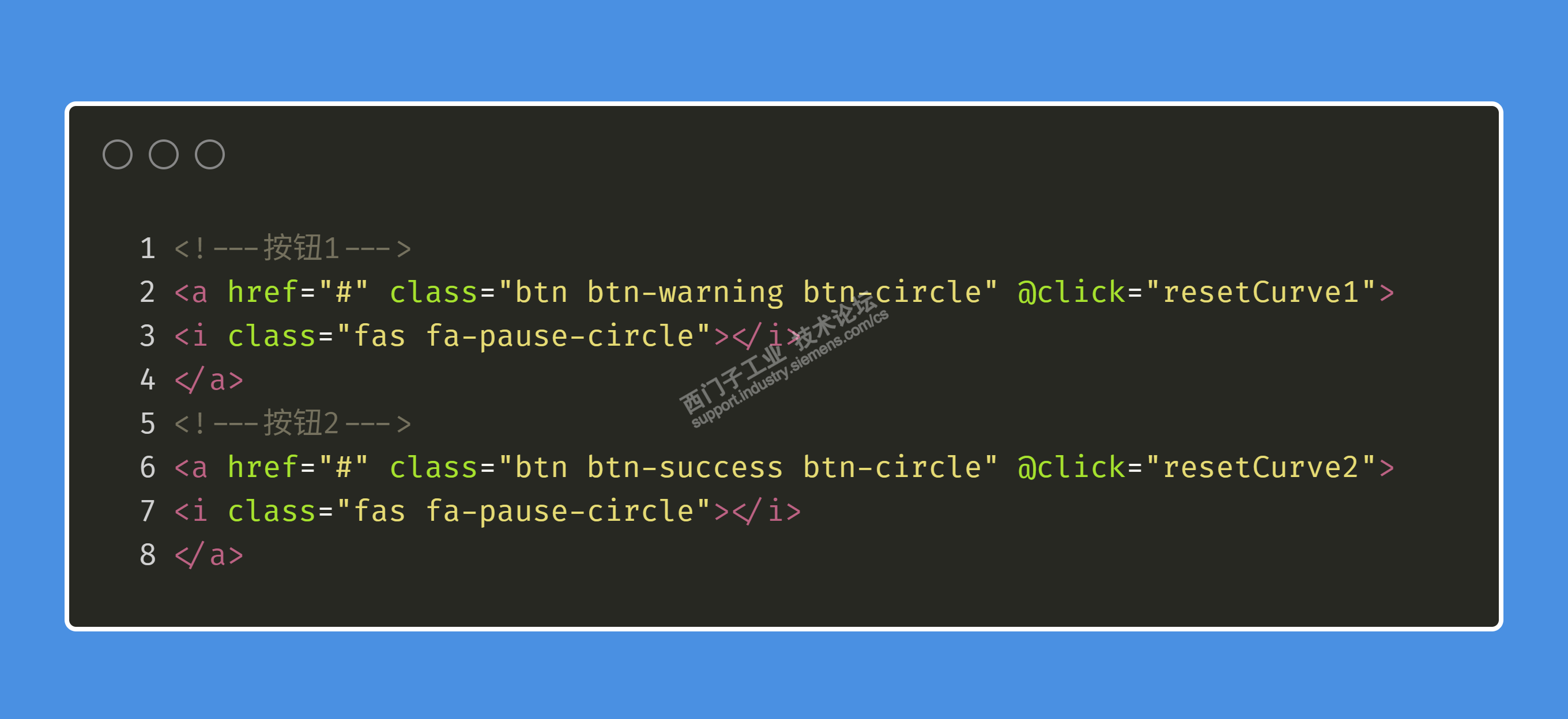
Html代码中两个按钮上分别通过click事件关联vue中不同的methods,一个是 resetCurve1 ,另一个是 resetCurve2 两者除了需要控制的PLC内变量的名不同,其余完全相同

基本逻辑就是先获取M104.0的当前值,之后取其反,通过uibuilder的 send 方法打包成对象送出
这样就实现了页面操作按钮控制PLC变量状态改变
图表的实现
图表是使用highcharts的vue库,可以直接在uiBuilder中调用

Html代码中是通过vue组件的形式使用highcharts

其中option通过一个computed函数进行赋值,主要是曲线的一些参数

vue中的数据包括曲线的title,曲线类型和数据Serial,当然也可以增加更多的highcharts属性,可以参考链接
highcharts-vue
曲线数据的实时更新是在vue的mounted函数中进行的

通过push方法向数组中添加新数据,shift方法移除旧数据,可以通过限定数组的长度来实现曲线的显示宽度

