
01
密钥获取
如果利用百度地图开发应用,必须首先获得AK密钥。(可以去百度地图开放平台免费注册获取)
https://lbsyun.baidu.com/index.php?title=jspopularGL/qa (具体方法详见)
02
资源获取
该功能需要引用百度地图作为底图。本例程基础代码取自该网站,并根据应用对代码进行相应的修改。
https://lbsyun.baidu.com/jsdemo.htm#bSetGetMapCenter(基础代码获取网址)
03
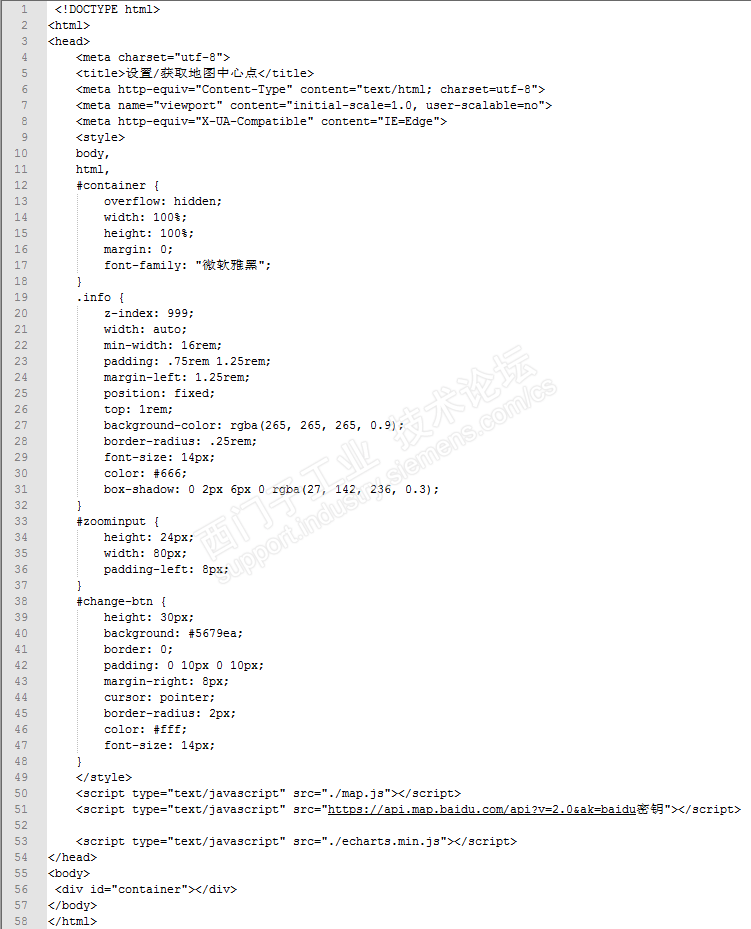
部分源码


注意:
src="https://api.map.baidu.com/api?v=2.0&ak=baidu密钥">
baidu密钥:需要替换为用户自己申请的AK密钥号码。
04
文件保存
将上面的代码拷贝至新建记事本中,保存退出。将文件属性txt更改为html。并将修改后的文件拷贝至C:\Siemens\Automation\WinCC_OA\3.17\data\html文件夹下。
05
WinCC OA WebView_ewo控件
新建pnl,拖入测试用WebView_ewo控件,

06
WebView_ewo控件的initialize事件
main()
{
string path = "/data/html/baidumap1.html";
WebView_ewo1.loadSnippet(path);
}
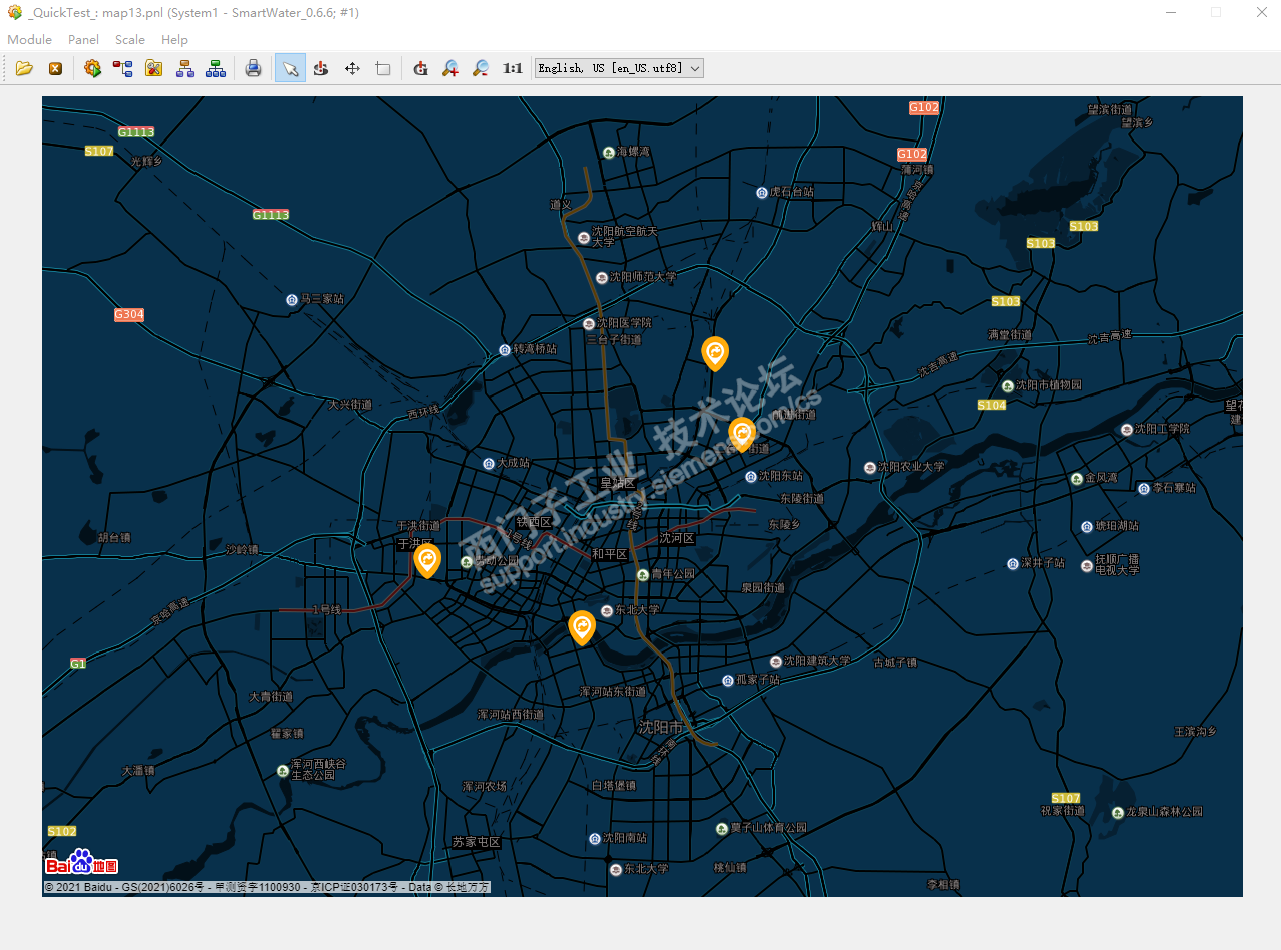
07
点击运行 查看效果

WINCC OA与地图界面数据交互方法可以参考往期文章“WinCC OA-JS-CTRL脚本与JS交互”中内容。

